Please follow the instruction below if you plan to install and run Directory Hub on a localhost web server like XAMPP or WAMP.
1. Make sure you start XAMPP in administrator mode (right-click the XAMPP icon and choose Run as Administrator). This is very important because the script will generate the symlinks to the Laravel storage folder during the installation.
2. Make sure you have PHP >= 7.2, and MySQL >= 5.6, also the Apache server should enable the rewrite mod.
3. Make sure your virtual host has the following config:
<VirtualHost 127.0.0.1:80>
<Directory “absolute-path-to-your-root-folder-of-local-domain">
Options FollowSymLinks Indexes
AllowOverride All
Order deny,allow
allow from All
</Directory>
ServerName your-domain.test
ServerAlias your-domain.test
DocumentRoot "absolute-path-to-your-root-folder-of-local-domain"
</VirtualHost>
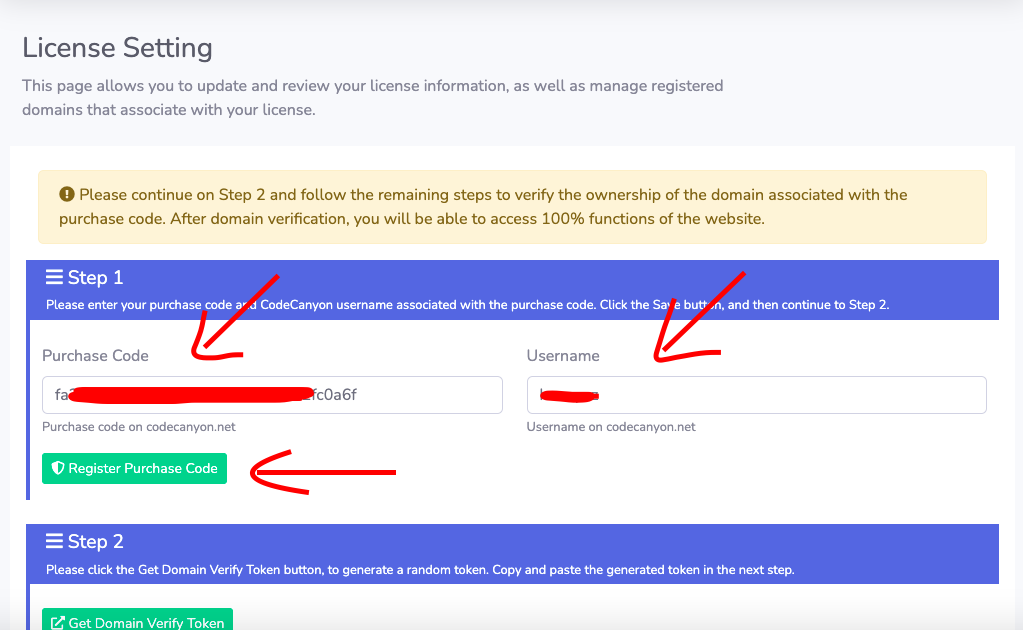
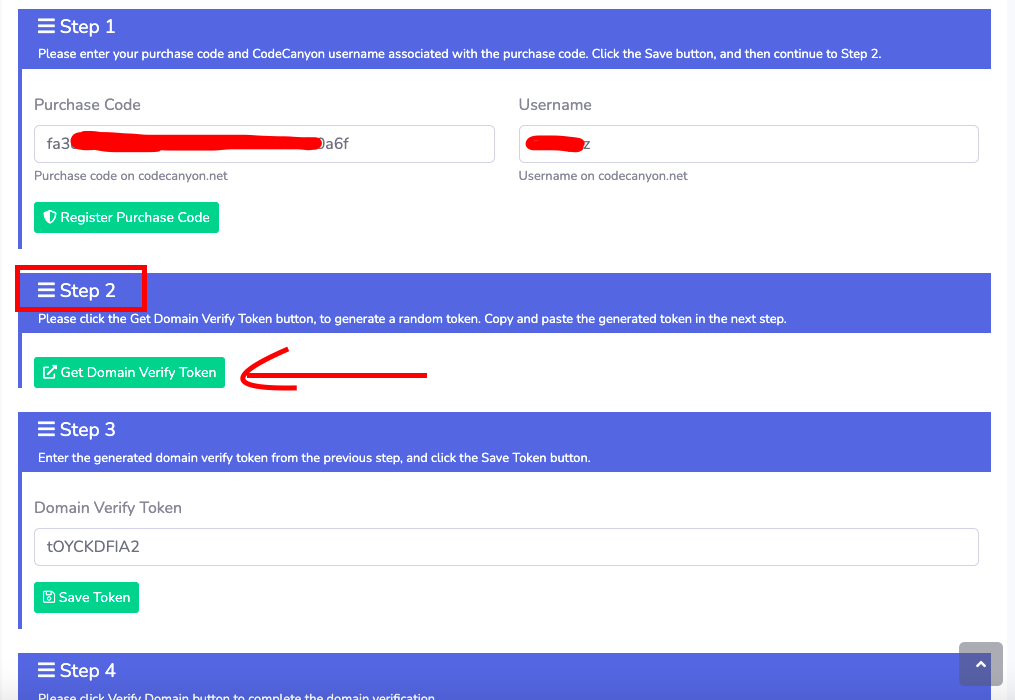
4. Follow the general install instruction. Thus, unzip directory_hub.zip to your root folder, and go to browser http://your-domain.test, and start the installer wizard.
5. If you encounter any errors, please check the error log file at ./laravel_project/storage/logs/laravel.log, and you can reach out to me at my CodeCanyon profile page: https://codecanyon.net/user/lduruo10